Google 先生のクローラーが JavaScript を解するようになっています。知ってた。いや、知っている つもりだった。でも迂闊だった。今回は筆者の大失敗を赤裸々に語ります。本記事をご覧いただいた皆さまは、これを他山の石としてくださいますよう何卒お願い申し上げます。このような悲劇は二度と起こってはならない。

筆者の失態とは、JavaScript(jQuery)で生成したテンポラリの非表示要素が、ウェブマスター ツールで確認できるコンテンツ キーワードとして大量に認識されてしまったことです。その結果、SEO に著しく悪影響を与えてしまいました。
グーグルは JavaScript を実行してページを評価している
これは公知の事実と思いますが、念のため参考リンクを掲載します。
- Google ウェブマスター向け公式ブログ: ウェブページをより深く理解するようになりました
- Google ウェブマスター向け公式ブログ: Fetch as Google でページをレンダリングできるようになりました
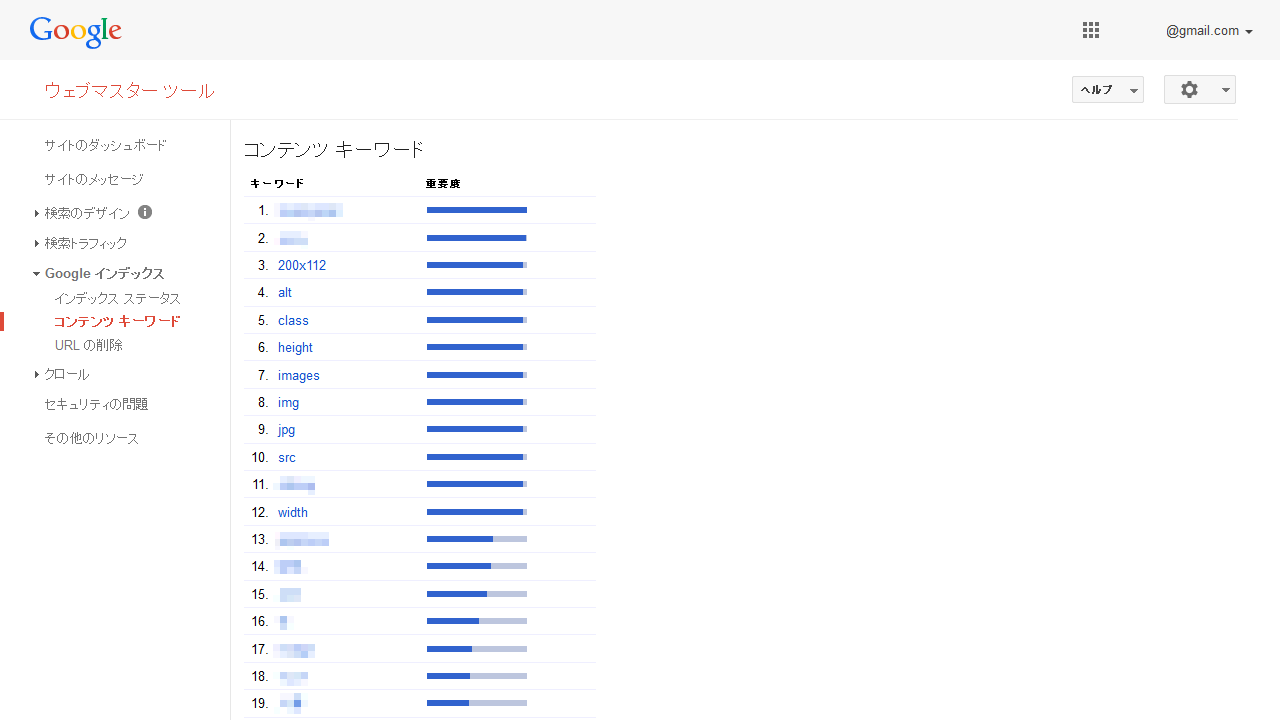
コンテンツ キーワード一覧に並ぶ 身に覚えのないキーワード
実は、気付くのは早かったのです。これを問題と認知するのが遅れました。

「alt」「class」「height」などの単語が上位に並んでいます。HTML を知る人ならば、img タグの属性だと気付くでしょう。もちろん、これらの単語はサイト コンテンツとは無関係です。img タグについて何ページも力説しているサイトなんて見たことない。
サイトのコンテンツが正しく認識されていなければ、検索結果で上位に表示されるはずもありません。
「HA HA HA グーグル先生もこんな誤認識をすることがあるんだな 時間が経てば解消されるだろう」そう考えて流してしまったのが、思い起こせば悲劇の始まりでした。
不幸の元凶はアンカー テキスト
誤認識は一向に改善されないまま、コンテンツ キーワードの異常に気付いてから約 1ヶ月が経過。ここにきて ようやく思い当たりました。このキーワード、JavaScript(jQuery)で生成しているテンポラリの要素からピックアップされている、と。
そのテンポラリの要素は、サイトに掲載している動画のすべてのサムネイル画像です。元データは json ですが、img タグにしてしまうと非表示でも src のファイルがリクエストされてしまうので、デコード前の文字列のままテンポラリ要素にしていました。ちょうど こんな風に。
<div class="itemContainer"> <div class="item"> <a href="/page1/">\u003Cimg width=\u0022200\u0022 height=\u0022112\u0022 src=\u0022http:\/\/example.com\/images\/image_01-200x112.jpg\u0022 class=\u0022itemImage\u0022 alt=\u0022...\u0022 \/\u003E</a> </div> <div class="item"> ... </div> ... </div>
このテンポラリ アイテムが、数十個という単位で全ページに存在していました。おそらく、最大の過ちはアンカー テキストだったことでしょう。テンポラリ要素の中でも、アンカー テキスト内の単語のみがキーワードとして認識されていたからです。
加えて、itemContainer は非表示(display: none)でしたが、それがアダとなり、グーグル先生は不自然なキーワードの埋め込みと判断していたかも知れません。
勝手に JavaScript を実行しておいて、大量に作成された非表示のテンポラリ要素を検索エンジン スパムと判断するなんて酷すぎる話だ。でも この推測は残念ながら当たっていると思う。グーグル先生は賢いけれど、悪意の有無まで判断できるわけがない。疑わしきは罰しないけど評価せず。たぶん そんな感じ。泣ける。
解決策は jQuery の data オブジェクト
早速、それこそ光の速さでプログラムを修正。テンポラリ要素からアンカーとデコード前の文字列を取り除き、代わりに jQuery の .data() を使ってデータを保持するよう変更。テンポラリ要素は以下の感じになりました。
<div class="itemContainer"> <div class="item"></div> <div class="item"></div> ... </div>
変更を適用後、1週間ほどでコンテンツ キーワードから意図しないキーワードたちが消えました。それから さらに 2~ 3週間ほどで、それまで停滞していた検索流入数(むしろ下降気味だったかも)が増加傾向に転じました。
問題を放置してしまった 1ヶ月、それを修正して改善効果が表れるまでの約 2ヶ月を無駄にしました。2ヶ月は痛い。本当に。あなたの関わるサイトでは、このような悲劇が繰り返されないことを切に祈ります。