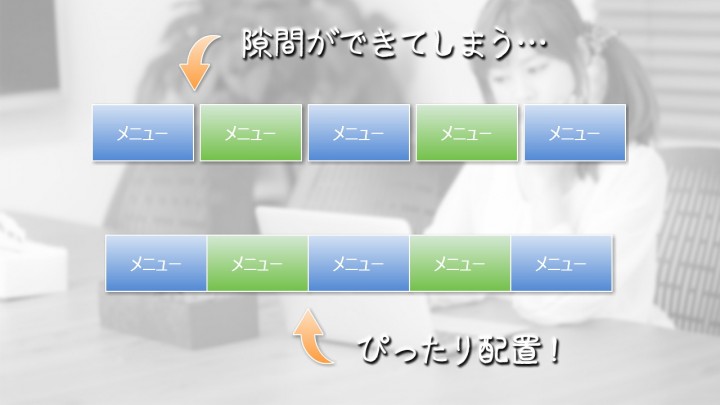
実は WordPress に限らないのですが、横並びのナビゲーション メニューを ul、li でマークアップしていて、なおかつ、li 要素を display: inline-block にしていると、メニュー アイテムの境目に隙間ができて ぴったりと並んでくれません。これを CSS に手を加えずに解消する方法です。

WordPress の場合、以下のコードを functions.php に追加するだけです。
add_filter( 'wp_nav_menu', 'chomp_wp_nav_menu' );
function chomp_wp_nav_menu( $nav ) {
$nav = str_replace( "\r\n", "<!--\r\n-->", $nav );
$nav = str_replace( "\n", "<!--\n-->", $nav );
$nav = str_replace( "\r", "<!--\r-->", $nav );
return $nav;
}
以下、コードのプチ解説や関連情報です。
プチ解説
隙間の原因は、li 要素と、次の li 要素の間にある改行やスペースです。
<ul> <li>Menu1</li> <li>Menu2</li> <li>Menu3</li> </ul>
記載したコードは、以下のように改行などをコメント アウトして、隙間ができないようにしています。
<ul>
<li>Menu1</li><!--
--><li>Menu2</li><!--
--><li>Menu3</li>
</ul>
関連サイト
より詳しい説明や、他の回避方法については以下のサイトで紹介されていました。
横に並べるために、inline-block要素を使用する必要はありません。floatを使用しても同様に並べることができます。floatは幅・高さ、そしてパディングも設定通りに表示されます。
inline-blockを使う利点は、「text-align:center;」を使えることです。これは親要素に指定するだけで簡単に真ん中に配置することができます。
float も inline-block も長所と短所がありますね。
この記事に記載したコードによる対処は、functions.php にコピペするだけで解決できる点が長所でしょうか。簡単で短時間ですよね!