Google アナリティクスのアクセス除外設定をまとめました。
自分の PC、自分のスマホ、テスト環境、開発環境、などのアクセスを除外する標準的で手堅い方法です。設定実施後からアクセスを除外するフィルター設定だけでなく、すでにカウントされてしまった除外したいアクセスを過去に遡って非表示にするセグメント設定も掲載しています。ユニバーサル アナリティクス対応です。
![[Google Analytics] How to Exclude Myself and Dev / Stg Site Traffic](https://designhack.slashlab.net/images/eyecatch_22-720x405.jpg)
どうして こんな便利な記事を誰も書いていないのか。なぜ同じシチュエーションでぶつかる問題を解決するために何度も検索しなければならないのか。インターネットに逆ギレ気味の筆者が、振り上げたこぶしをこの記事にぶつけます。
自分の PC や自分のスマホからのアクセスを除外する方法
意外に手間ですが、作業としては どうってことないです。ちゃっと済ませよう。
作業の流れ
- (アナリティクス)カスタム ディメンションを設定する
- (アナリティクス)フィルターを設定をする
- (各ブラウザ)設定したカスタム ディメンションをクッキーに登録する
実際の手順
以下の記事が素晴らしいのでご参照ください。
見出しでいうと、以下の順序で進めるのが良いと思います。
- 1.カスタムディメンションを設定する
- 3.ユーザーを除外する
3-1.ビュー単位で該当ユーザーを除外する - 2.除外ユーザー設定用HTMLを用意する(サンプルあり)
最後の「除外ユーザー設定用HTML」は初心者向けに準備されています。少し html に詳しくて zip ダウンロードが煩わしい感じなら、筆者が用意した以下をコピペしてお使いください。
カスタム ディメンションを設定する html
<!DOCTYPE html>
<html>
<head>
<meta name="robots" content="NOINDEX,NOFOLLOW">
<title>GA - Exclude Myself</title>
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-*******-*', 'auto');
ga('set', 'dimension1', 'Yes');
</script>
</head>
<body>
<p>OK</p>
</body>
</html>
ハイライトした行のトラッキング ID は、あなたのサイトに合わせて変更してください。
スマホの場合、カスタム ディメンションを設定する html を用意してそこにアクセスするのが良さそうですが、PC の場合はもう少し簡単な方法があります。
自分の PC にカスタム ディメンションを設定する最も簡単な方法
- ブラウザで自分のサイトを開く
- F12 キーを押して開発者ツールを開く
- 開発者ツールのコンソールで以下のコードを実行する
ga('set', 'dimension1', 'Yes');
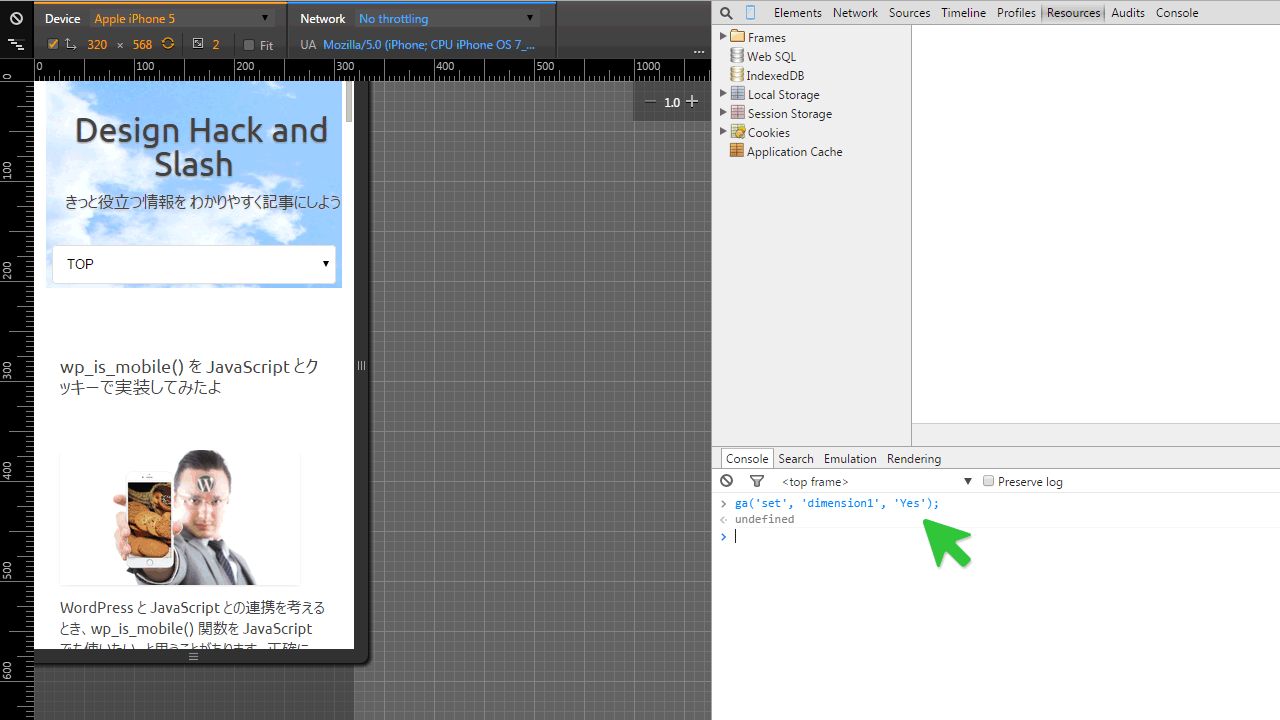
Chrome で実行した例
特に何も表示されませんが、ちゃんとカスタム ディメンションが反映されていますのでご安心を。

【▲目次に戻る】
テスト環境や開発環境からのアクセスを除外する方法
ローカルの開発環境から本番環境に header.php などを反映させるとき、都度トラッキング コードのコメント アウトを外していませんか。筆者はしていました。面倒すぎる。反映後にコメント アウトし忘れて開発環境のアクセスがカウントされちゃったりね。コメント アウトしたまま本番反映しちゃったりね。この方法で解き放たれましょう。
この方法で除外できるのはテスト環境や開発環境が別ドメイン名の場合だけです。というか同じドメイン名で別環境をつくる方が難しい気がする。もしテスト環境がないなら、こちらの記事をご参考にどうぞ。個人運営のサイトでも、ローカルにテスト環境を用意した方がいいです。
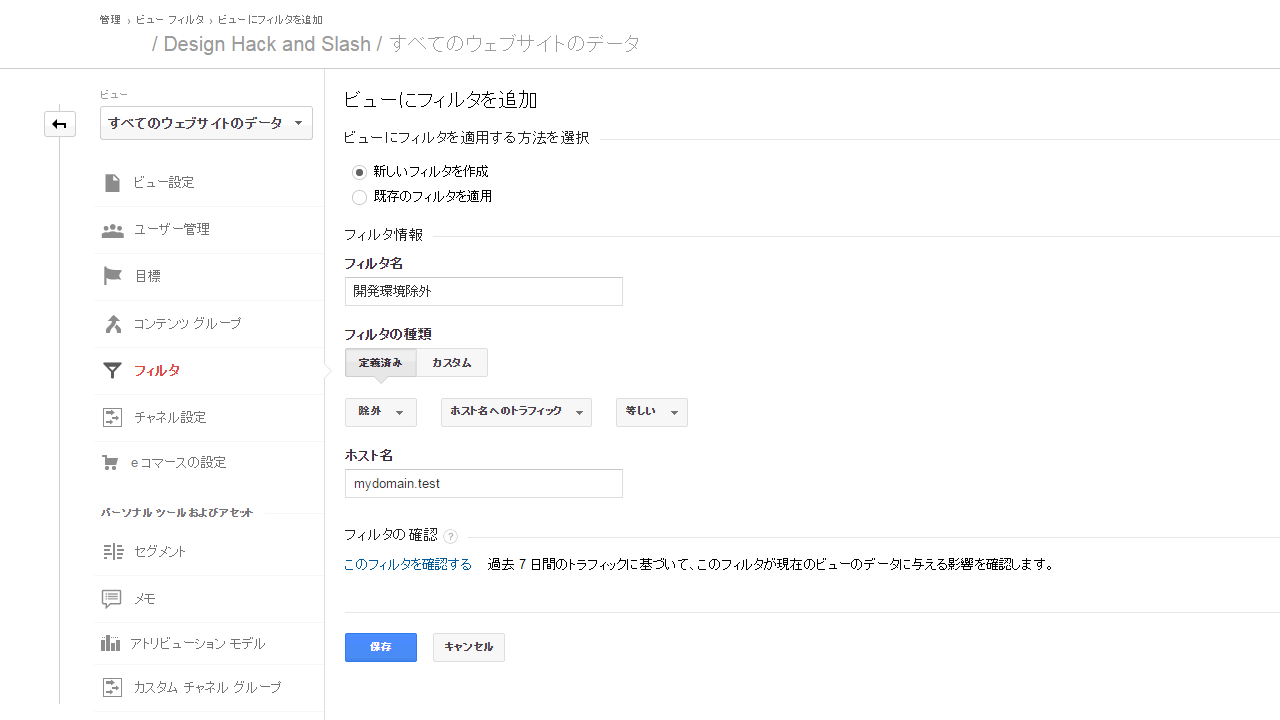
(アナリティクス)フィルターを設定する
さきほどはカスタム ディメンションを対象にフィルタを設定しましたが、同じ要領でホスト名(ドメイン名)でフィルタを設定することができます。
- フィルタの種類「定義済み」
- フィルタの種類を選択「除外」
- 参照元かリンク先を選択します「ホスト名へのトラフィック」
- 式を選択します「等しい」
- ホスト名「maydomain.test」(例)

【▲目次に戻る】
フィルタ設定の注意点(少し残念なお知らせ)
フィルタ設定は、設定した後からのアクセスを除外します。すでにカウントされてしまったアクセスを除外(削除)することはできません。
「ヤダヤダ! 過去のデータも自分のアクセスを除外してニヤニヤアクセス解析したいよ!」
ですよね。その場合には、セグメントを設定すると、近い感じになるかも知れません。以下にお進みください。
自分のスマホからのアクセスを遡って除外する方法
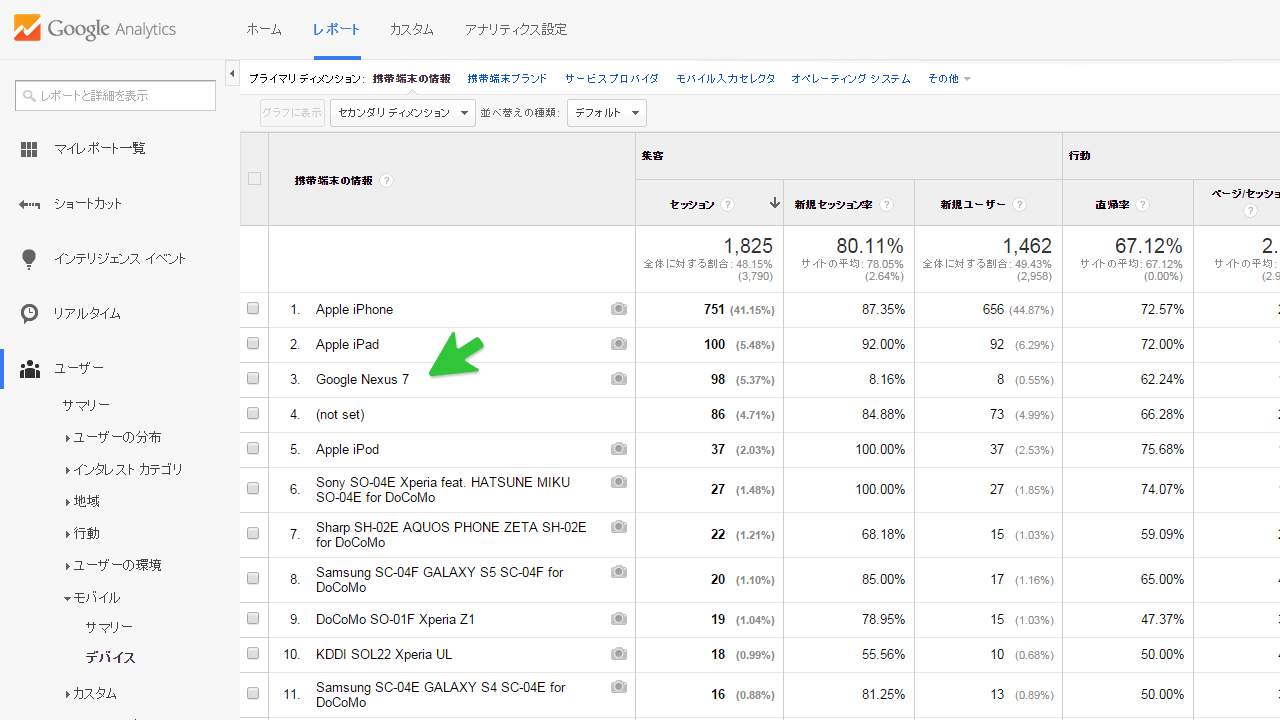
あなたが iPhone を使っている場合は難しいかも。iPad や Android スマートフォンなら たぶん大丈夫。なぜなら、端末のモデル名で除外するからです。まずは現状でのアクセス数を見てみましょう。
端末ごとのアクセスは、アナリティクス レポートの[ユーザー]-[モバイル]-[デバイス]で確認できます。

上のスクリーンショットは筆者の別サイトのデータですが、3位 に Google Nexus 7 がいます。いくら Google 先生の謹製タブレットとはいえ、この比率はおかしい。そう、これは完全に筆者のアクセスです。テヘペロ。これを除外してみましょう。
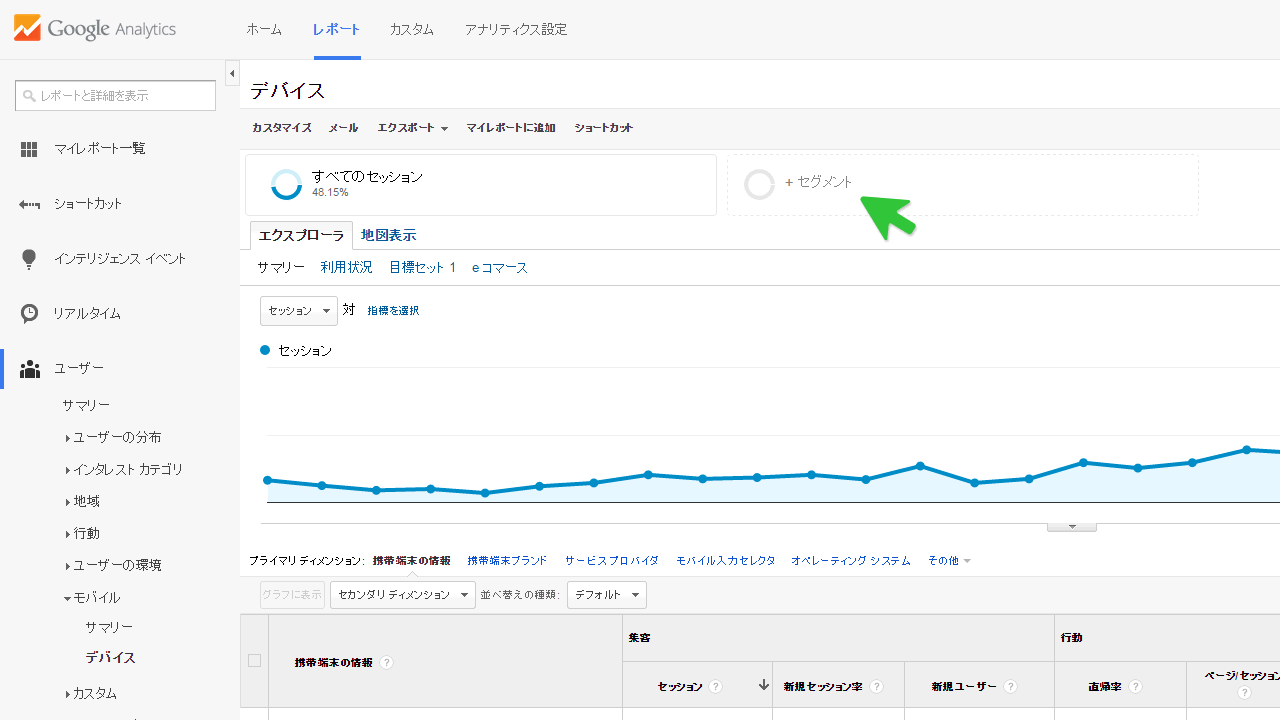
- 「すべてのセッション」の右横にある「+セグメント」をクリック
- 「+新しいセグメント」をクリック
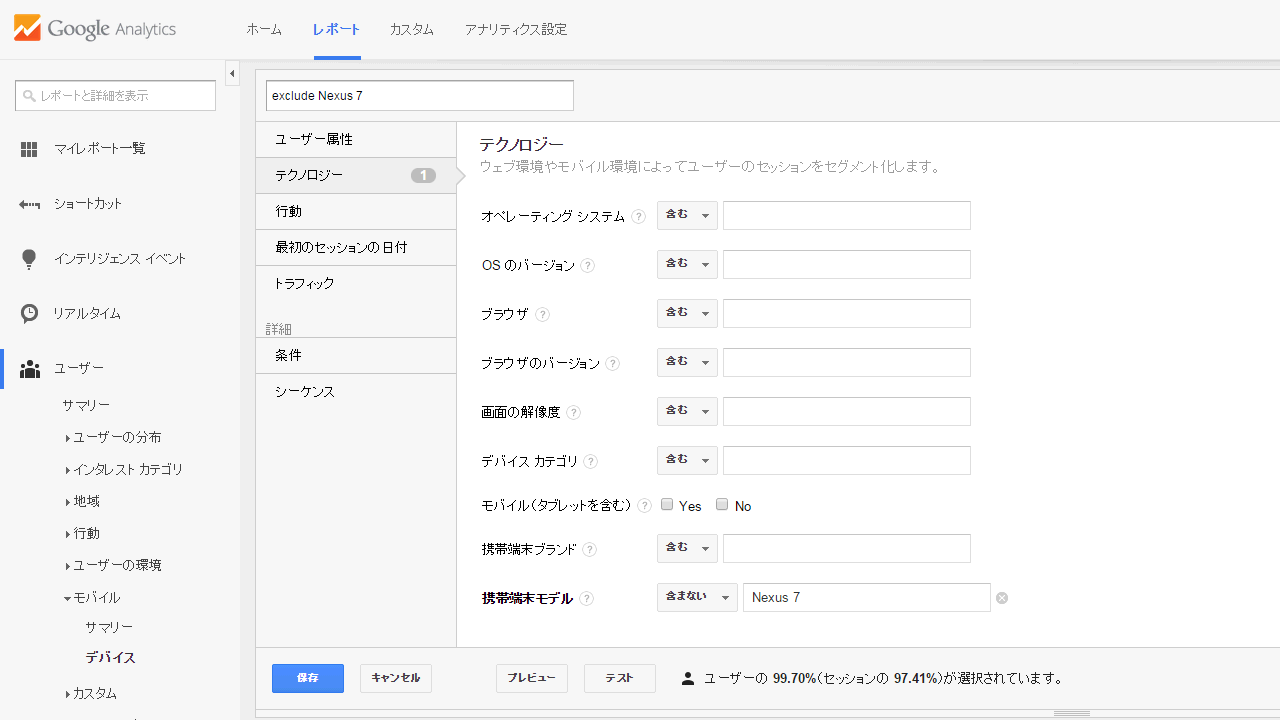
- 「セグメント名」に適当に名前を入力
- 「テクノロジー」をクリック
- 「携帯端末モデル」に「含まない」を選択して「Nexus 7」と入力
- 「プレビュー」をクリックするとプレビューできます
- 「保存」をクリックすると保存できます


【▲目次に戻る】
テスト環境や開発環境からのアクセスを遡って除外する方法
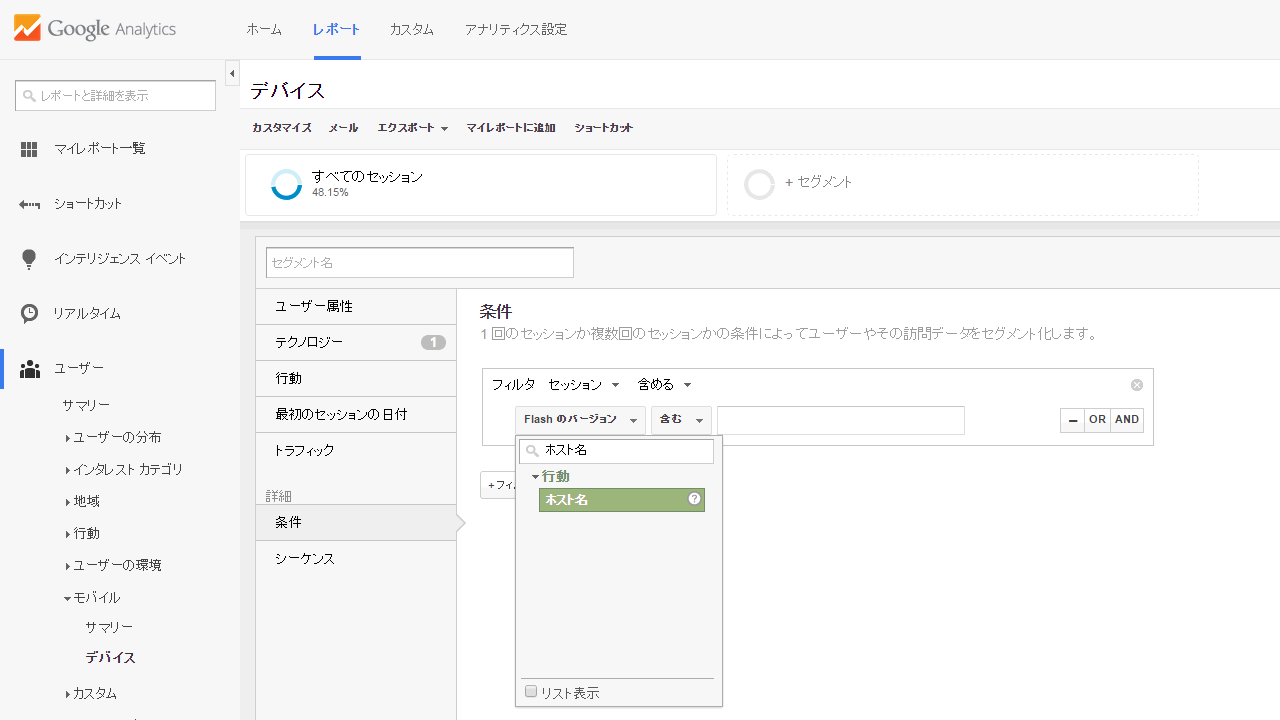
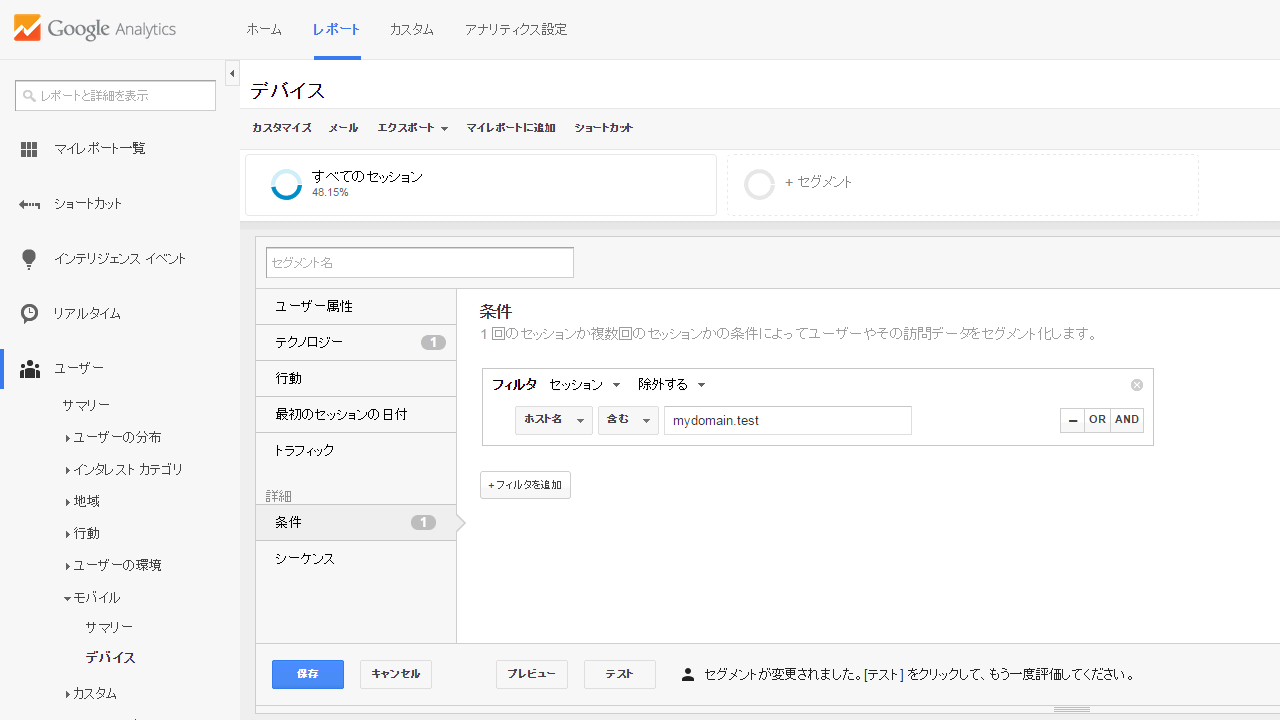
特定のホスト名を除外するセグメントを設定できます。さきほどのセグメントの設定画面で、「詳細」の「条件」をクリックしてください。
- 「Flash のバージョン」という部分を「ホスト名」に選択し直す
- フィルタ「除外する」を選択
- 除外したいホスト名を入力する


【▲目次に戻る】
アナリティクスの Cookie Domain を指定する(高度な設定)
フィルターやセグメントの設定は、カウントされたアクセスを除外する方法でした。でも実は、開発環境などの別ドメインへのアクセスは、本番環境と同一のトラッキング コードでもアクセスをカウントさせないことが可能です。
具体的には、アナリティクスのトラッキング コードで通常は auto となっている部分を、本番サイトのドメインに書き換えるだけです。
書き換え前(例)
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-*******-*', 'auto');
ga('send', 'pageview');
</script>
書き換え後(例)
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-*******-*', 'designhack.slashlab.net');
ga('send', 'pageview');
</script>
プチ解説
auto から書き換えることに抵抗がある。auto は素晴らしい。分からないことも自動で よしなにやってくれるという意味だ。しかも Google 先生の auto なんて、さぞや よしなに違いない。書き換えるなんて とんでもない。その気持ち、分かります。なので、この変更はすべての人にオススメしません。
ga create の 3番目のパラメータは クッキーのドメインを指定できます。例えば当サイトのドメインは「designhack.slashlab.net」ですが、auto だと開発環境の「mydomain.test」でも ちゃんとクッキーを登録してくれちゃいます。これはクロス ドメイン トラッキング(必殺技の名称ではない)を簡単に実現するための仕様ですが、Google 先生の気遣いが逆に仇になっているパターン。auto ではなく「designhack.slashlab.net」と明示的に指定すると、「mydomain.test」ドメインで このコードが実行されても、「designhack.slashlab.net」ドメインのクッキーは登録できないので、結果的にアナリティクスのトラッキング自体が無効になります。
上の説明を読んで何となく理解できる方は、以下の公式ドキュメントもご参照ください。
技術的なことはよく分からない、私は分からなくてもいいんだ、なんて考えた企画担当の そこのあなた。悪いことは言わないからフロント エンド レベルのことくらい勉強しておきましょう。チッ 偉そうに説教かよ。説教してくれる人は貴重なんだよ。あなたの上司は除いてもいいけど。
注意点
クッキーのドメインを変更するということは、新しいクッキーが登録される可能性があるということです。例えば当サイトのドメインは「designhack.slashlab.net」ですが、auto の場合は「slashlab.net」ドメインのクッキーが登録されています。これを「designhack.slashlab.net」に変更すると、これまでのクッキーは参照されなくなり、新しいクッキーが登録されます。結果的に過去のアクセスがリセットされるので、「新規セッション率」や「リピートの回数や間隔」がリセットされます。この点には注意が必要です。
【▲目次に戻る】
IPアドレスで除外する / オプトアウト アドオンを使う
本稿に記載した方法以外に、IPアドレスで除外する方法や、オプトアウト アドオンを使う方法もあります。前者は社内アクセスをまとめて除外する場合など、企業ユースが中心でしょうか。後者はお手軽なのですが、自分のサイトだけでなく、ブラウズするすべてのサイトで Google アナリティクスのトラッキングを無効にします。自分のサイトへの訪問者はトラッキングするけど、自分はトラッキングさせねーよ。人としてどうなの感は漂うけれど、Google 先生が用意して公開している以上、使用は自由だ。
【▲目次に戻る】
おわりに
この時期に気合の入った新しい記事を公開するのは少し躊躇われる。あと数日で 2015年になるからです。2015年になってしまったら、まだ 1ヶ月も経っていないのに「去年の記事」というレッテルが貼られてしまう。口惜しい。口惜しいけど公開しちゃう。もったいぶるほどのものじゃない。誰かに届け、この想い。そして皆さま良いお年を。次の更新は年明けの予定です。
Pingback: ブログ開始から 1年の PV 数推移と SEO 効果測定 | Design Hack and Slash