WordPress のマルチサイト機能を使わないで、もちろん Apache と DB(MySQL)は一つのまま、複数のサイトをインストールしたいときに便利な方法です。
Bitnami を使います。もちろん無料で、XAMPP を使うよりもお手軽です。
なにしろ、Bitnami ならインストーラーをダウンロードして実行するだけでサイトが構築できてしまいます。

この記事では自分のパソコン(ローカル環境)にテスト環境として複数サイトをインストールします。OS は Windows 7 です。
もし あなたがサーバー上に Bitnami で WordPress を構築したなら、同じサーバー上に別サイトを追加構築するのにこの方法を応用できると思います。また、これからサーバー上に WordPress を構築するなら、Bitnami がおすすめです。
ついでに Bitnami の WordPress サイトをルートに移す方法もご紹介しています。
すべての手順を実施する前に、可能な限りフォルダやファイルのバックアップを取ってください。
不測の事態となった場合も筆者は責を負いかねますので何卒ご了承ください。
目指す最終形
この記事の手順でインストールすると、以下の URL でそれぞれの WordPress にアクセスできるようになります。
ドメイン名は任意です。別の名前がよろしければ適宜、読み替えてくださいませ。
- http://mydomain.1st/
- http://mydomain.2nd/
尚、すでに Bitnami でシングル環境が構築されている場合も、それに影響を及ぼすことなく追加できます。
(Bitnami すごい!)
インストール手順の概要
- Bitnami のダウンロード
- 1st WordPress サイトをセットアップ
- 1st WordPress サイトをルートに変更
- 2nd WordPress サイトをセットアップ
- hosts ファイルの編集
- Bitnami 設定ファイルの書き換え
- Apache のリスタート
簡単そうでしょう?
Bitnami のダウンロード
まずは Bitnami のパッケージをダウンロードします。
以下のページからインストーラーをダウンロードしてください。
画面右側の「bitnami-wordpress-[バージョン]-windows-installer.exe」です。
もう一つ、別のインストーラーもダウンロードします。
2nd サイトの構築に使います。
WordPress Module が目印です。
「bitnami-wordpress-[バージョン]-module-windows-installer.exe」です。
1st WordPress サイトをセットアップ
最初にダウンロードした「bitnami-wordpress-[バージョン]-windows-installer.exe」を実行してください。
画面の指示に従って進みます。
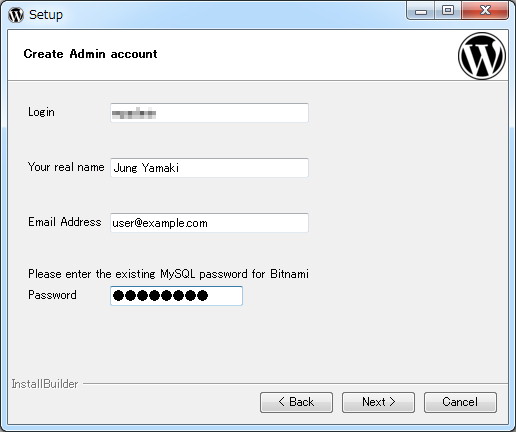
Create Admin account
「Create Admin account」画面にご注意ください。
ここで入力したアカウントとパスワードは WordPress と DB(MySQL)とで共通です。お忘れなきよう。
(Your real name と Email Address は適当で OK です)
もっと詳しいガイダンスが必要な方は、以下のサイトが丁寧に説明されています。
インストールが完了したら、このあとの手順を簡単にするために、二番目にダウンロードしたファイルを Bitnami のインストール フォルダにコピーしておいてください。
- 「bitnami-wordpress-[バージョン]-module-windows-installer.exe」を
「D:¥BitNami¥wordpress-[バージョン]」にコピー(フォルダ名は例です)
1st WordPress サイトをルートに変更
Bitnami でインストールした WordPress サイトは、http://…/wordpress/ になります。
これをルート(/)に変更します。
Windows のスタート メニューから、以下を起動してください。
[すべてのプログラム]-[Bitnami WordPress Stack]-[Use Bitnami WordPress Stack]
コマンド プロンプトが開きますので、以下のコマンドを順に入力します。
「D:¥BitNami¥wordpress-[バージョン]」の部分はインストールしたフォルダを入力してください。
> cd apps¥wordpress
> bnconfig.exe --base_directory "D:¥BitNami¥wordpress-[バージョン]" --appurl /エラーが表示されなければ正常に完了しています。
2nd WordPress サイトをセットアップ
二番目にダウンロードしたインストーラーを実行しますが、コマンドライン オプションを付ける必要があります。
さきほどのコマンド プロンプトをそのまま使いましょう。
> cd ..¥..
> bitnami-wordpress-[バージョン]-module-windows-installer.exe --wordpress_instance_name wordpress2少し待つとインストーラーが起動します。
画面に従って進みますが、1st サイトのインストール時とは少し違います。
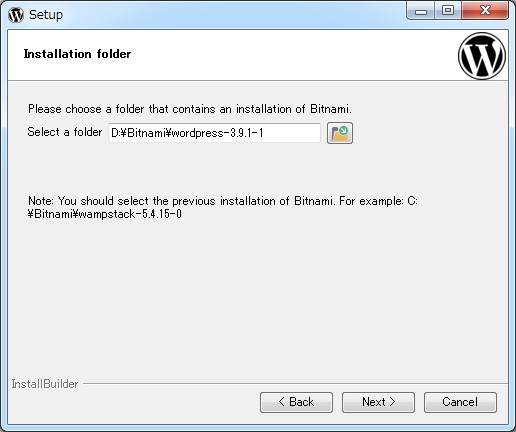
Installation folder
1st サイトと同じBitnami のインストール フォルダを指定します。(以下のスクリーン ショットは例です)
上書きされて消えてしまうことはないので心配はいりません。

Create Admin account
「Login」には 2nd サイト向けの WordPress アカウント名を指定します。
「Password」は、1st サイトと同じパスワードを入力します。

DB(MySQL)の設定は自動でやってくれます。ああ便利。
hosts ファイルの編集
ここまでで、すでに複数サイトが使えます。
- (1st サイト) http://127.0.0.1/
- (2nd サイト) http://127.0.0.1/wordpress2/
これを最終形にするため、まずは hosts ファイルを編集します。
- メモ帳を右クリックして「管理者として実行」で起動
- メニューバー[ファイル]-[開く]をクリック
- C:¥Windows¥System32¥drivers¥etc を開く(フォルダ欄にコピペが簡単です)
- 右下のファイルの種類を「すべてのファイル」に変更
- 表示された「hosts」を選択して「開く」をクリック
次の 2行を最後に書き足してください。
127.0.0.1 mydomain.1st
127.0.0.1 mydomain.2nd終わったら上書き保存して閉じます。
Bitnami 設定ファイルの書き換え
次に、Bitnami の設定ファイルをいくつか編集します。
具体的には Apache の VirtualHost を設定するのですが、Bitnami ちゃんの場合、少しお作法があります。
尚、以下に記載の Bitnami インストール フォルダはあなたの環境に合わせて読み替えてくださいませ。
VirtualHost 有効化
Bitnami はデフォルトだと VirtualHost 設定が使えないため、それを有効化します。
bitnami-apps-vhosts.conf
以下のファイルをお使いのエディタで開いてください。
D:¥Bitnami¥wordpress-3.9.1-1¥apache2¥conf¥bitnami¥bitnami-apps-vhosts.conf以下の 2行を書き足します。
Include "D:/Bitnami/wordpress-3.9.1-1/apps/wordpress/conf/httpd-vhosts.conf"
Include "D:/Bitnami/wordpress-3.9.1-1/apps/wordpress2/conf/httpd-vhosts.conf"bitnami-apps-prefix.conf
次に、以下のファイルを同様に開いてください。
D:¥Bitnami¥wordpress-3.9.1-1¥apache2¥conf¥bitnami¥bitnami-apps-prefix.confphpmyadmin の行だけを残して、コメントアウトします。(以下は例です)
# Bitnami applications installed in a prefix URL
# Include "D:/Bitnami/wordpress-3.9.1-1/apps/wordpress/conf/httpd-prefix.conf"
Include "D:/Bitnami/wordpress-3.9.1-1/apps/phpmyadmin/conf/httpd-prefix.conf"
# Include "D:/Bitnami/wordpress-3.9.1-1/apps/wordpress2/conf/httpd-prefix.conf"次に、さきほど有効にした VirtualHost 設定を書きます。
httpd-vhosts.conf (1st)
以下のファイルを同様に開いてください。
D:¥Bitnami¥wordpress-3.9.1-1¥apps¥wordpress¥conf¥httpd-vhosts.conf以下のように編集します。(ハイライトした行を変更します)
<VirtualHost mydomain.1st:80> ServerName mydomain.1st ServerAlias www.mydomain.1st DocumentRoot "D:\Bitnami\wordpress-3.9.1-1/apps/wordpress/htdocs" Include "D:\Bitnami\wordpress-3.9.1-1/apps/wordpress/conf/httpd-app.conf" </VirtualHost> <VirtualHost mydomain.1st:443> ServerName mydomain.1st ServerAlias www.mydomain.1st DocumentRoot "D:\Bitnami\wordpress-3.9.1-1/apps/wordpress/htdocs" SSLEngine on SSLCertificateFile "D:\Bitnami\wordpress-3.9.1-1/apps/wordpress/conf/certs/server.crt" SSLCertificateKeyFile "D:\Bitnami\wordpress-3.9.1-1/apps/wordpress/conf/certs/server.key" Include "D:\Bitnami\wordpress-3.9.1-1/apps/wordpress/conf/httpd-app.conf" </VirtualHost>
httpd-vhosts.conf (2nd)
以下のファイルを同様に開いてください。
D:¥Bitnami¥wordpress-3.9.1-1¥apps¥wordpress2¥conf¥httpd-vhosts.conf以下のように編集します。(ハイライトした行を変更します)
<VirtualHost mydomain.2nd:80> ServerName mydomain.2nd ServerAlias www.mydomain.2nd DocumentRoot "D:/Bitnami/wordpress-3.9.1-1/apps/wordpress2/htdocs" Include "D:/Bitnami/wordpress-3.9.1-1/apps/wordpress2/conf/httpd-app.conf" </VirtualHost> <VirtualHost mydomain.2nd:443> ServerName mydomain.2nd ServerAlias www.mydomain.2nd DocumentRoot "D:/Bitnami/wordpress-3.9.1-1/apps/wordpress2/htdocs" SSLEngine on SSLCertificateFile "D:/Bitnami/wordpress-3.9.1-1/apps/wordpress2/conf/certs/server.crt" SSLCertificateKeyFile "D:/Bitnami/wordpress-3.9.1-1/apps/wordpress2/conf/certs/server.key" Include "D:/Bitnami/wordpress-3.9.1-1/apps/wordpress2/conf/httpd-app.conf" </VirtualHost>
2nd サイトをルートに変更
最後に、2nd サイトをルートに変更します。
httpd-app.conf (2nd)
以下のファイルを同様に開いてください。
D:¥Bitnami¥wordpress-3.9.1-1¥apps¥wordpress2¥conf¥httpd-app.conf以下のように編集します。(ハイライトした行を変更します)
<Directory "D:/Bitnami/wordpress-3.9.1-1/apps/wordpress2/htdocs">
Options +MultiViews +FollowSymLinks
AllowOverride None
<IfVersion < 2.3 >
Order allow,deny
Allow from all
</IfVersion>
<IfVersion >= 2.3>
Require all granted
</IfVersion>
RewriteEngine On
#RewriteBase /wordpress2/
RewriteRule ^index\.php$ - [S=1]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . index.php [L]
</Directory>
wp-config.php (2nd)
次に、以下のファイルを同様に開いてください。
D:¥Bitnami¥wordpress-3.9.1-1¥apps¥wordpress2¥htdocs¥wp-config.php最後の方に「define(‘WP_SITEURL’~」で始まる行がありますので以下のように編集します。
(行末の wordpress2 を削除)
define('WP_SITEURL', 'http://' . $_SERVER['HTTP_HOST'] . '/');
define('WP_HOME', 'http://' . $_SERVER['HTTP_HOST'] . '/');以上で設定ファイルの編集は終わりです。お疲れさまでした!
Apache のリスタート
設定を反映させるために Apache をリスタートします。
Windows のスタート メニューから、以下を起動してください。
[すべてのプログラム]-[Bitnami WordPress Stack]-[wordpress manager tool]

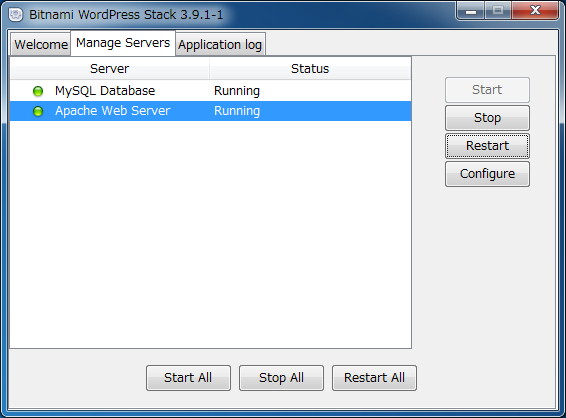
- 「Manage Servers」タブをクリック
- 「Apache Web Server」を選択
- 「Restart」をクリック
Status が Running に戻ったら完了です。
完成!
それでは、以下のリンクであなたのサイトが開くことを確認してみましょう。
この方法ならば、3rd、4th と いくらでも追加することができますね。
Bitnami 最高。
参考サイト
他にも困ったことがあれば Bitnami の公式 Wiki が充実しています。
おまけ
この記事ではマルチサイト機能を使わずに、シングルの WordPress サイトを複数インストールする方法をご紹介しましたが、もしマルチサイトを試してみたいなら、Bitnami の最初からマルチサイト機能が有効になったパッケージが楽チンです。
(サブドメイン式のマルチサイトが構築できます)
以下のページからダウンロードできます。
WordPress Multisite が目印です。
それでは WordPress を引き続き楽しみましょう!
私はmacなんですが今上記のサイトをbitnamiで立ち上げawsサーバーで動かしているんですが/wordressのルートディレクトリディレクトリの部分をなくなす方法でつまずいています。日本語でわかりやすいものがないので可能でしたら教えていただけませんか?